PORTFOLIO
Nathan TREMBLAY
Bonjour et bienvenue à tous sur mon portfolio en ligne !
Ici vous pourrez retrouver mes différents projets : personnels et scolaires (solo ou en équipe). Si vous souhaitez en apprendre d'avantage sur mes projets professionnels je reste entièrement disponible.
Bon visionnage !
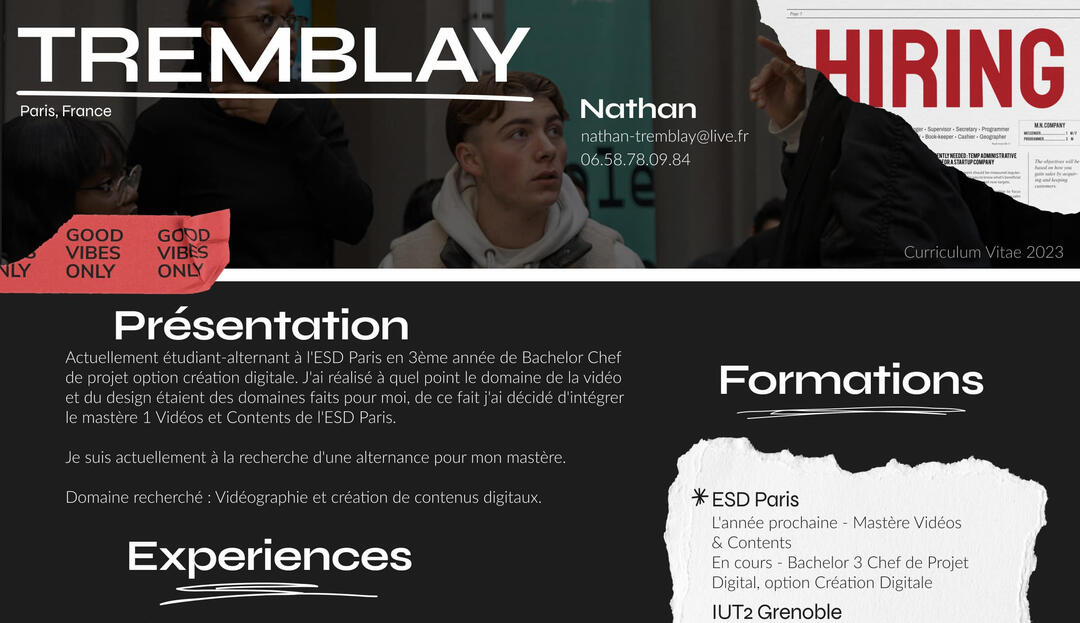
À l'heure d'une nouvelle recherche d'alternance pour mon M1, j'ai choisi de réaliser ce projet.
Voulant témoigner de mon atout pour le monde de la vidéo, création de contenus et événementiel, j'ai choisi de mettre en exergue certains morceaux de papiers (journaux, tickets).
Pourquoi ? Pour moi, chaque tickets ou morceaux de papier quelconque gardé après un événement est le fait de la réussite de ce dernier. De ce fait, j'ai mis en avant mon parcours scolaire, professionnel ainsi que ma personnalité et ma créativité.AFR* : m'avez-vous cerné ? Si vous souhaitez en savoir plus, je reste à votre disposition !Outil(s) utilisé(s) : Figma, Photoshop & Adobe Illustrator*AFR : Aux Futurs Recruteurs
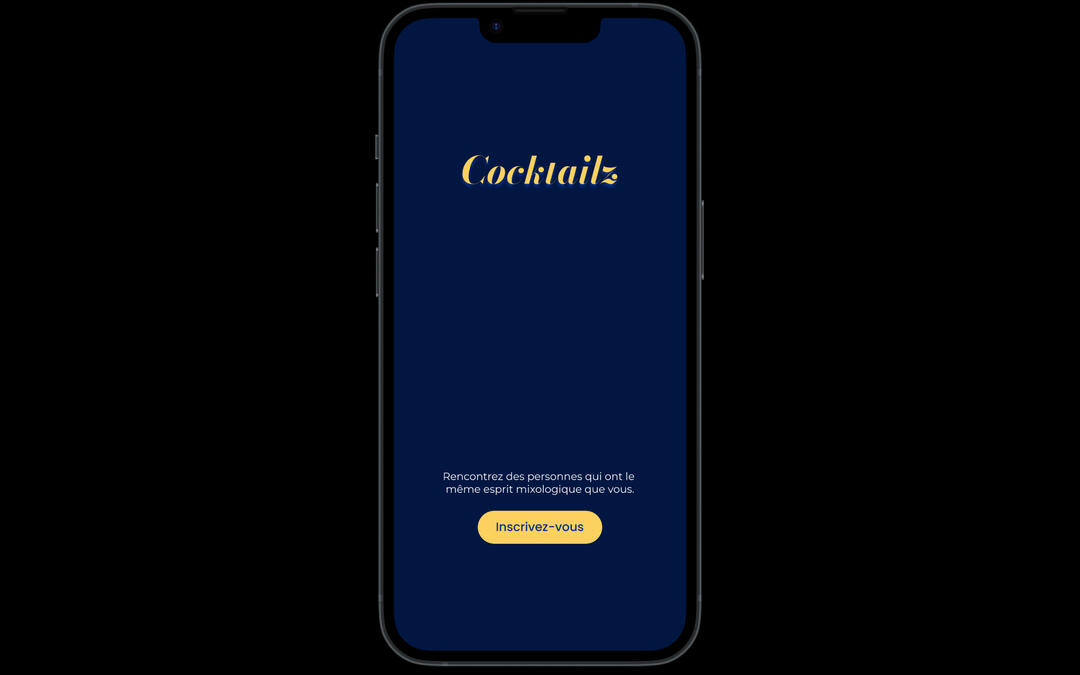
À la suite d'un exercice proposé par un intervenant en classe d'UX/UI, j'ai choisi de développer une application de rencontre basée sur les goûts des cocktails de chacun.Concept : Fruitz devient Cocktailz, une application de rencontre basée sur vos goûts en termes de cocktails, raffinée et épurée, cette application vous proposera des rencontres dans des lieus soignés et luxueux afin de déguster la meilleure version de votre matching cocktail avec votre date.AFR* : J'ai même pensé une méthode d'engagement, la voici :
Grâce à un système d’accumulation des matchs concrétisés, nos utilisateurs pourront accéder à une carte leur permettant de recenser les lieux et noter leurs expériences afin d’aiguiller le choix des autres utilisateurs et leur apporter leur aide.Freenium : possible de swiper sans avantage, les lieux seront proposés de façon limités (redondance des lieux).Prenium : abonnement permettant de découvrir tous les cocktails et les lieux « hypes » en exclusivité ; permet de rencontrer de façon plus large en pouvant dévier l’option matching cocktails sur des cocktails « similaires » au sien.Outil(s) utilisé(s) : Figma*AFR : Aux Futurs Recruteurs
Lors de mon incription à la team podcast au cours de l'événement "Digiweek" de l'ESD Paris. Mon groupe et moi avons pu proposer à l'ensemble de notre école, chaque soir, un nouveau podcast disponible gratuitement sur toutes les plateformes.Étant un groupe composé de membres tous différents les uns des autres, nous avons pris le partie de faire des contenus très différents mais tous liés par un même thème : throwback to 80's - 2000's.AFR* : Ce domaine m'étant totalement inconnu j'ai tout d'abord pris les devants pour proposer l'identité visuelle du podcast, qui a été re-masterisée par la suite ; désormais je suis totalement autonome du travail de préparation, en passant par l'enregistrement, le montage et la publication d'un podcast !Outil(s) utilisé(s) : Figma, Auda City, Adobe Audition*AFR : Aux Futurs Recruteurs
Divers rendus en cours de Motion Design & Montage Vidéo issus d'exercices proposés par un intervenant.AFR* : Se diversifier ? Et pourquoi ça ? Comme tout profil complet c'est essentiel ! Je définirais mon profil en disant que j'ai pas mal cordes à mon arc.Outil(s) utilisé(s) : After Effects, Première Pro*AFR : Aux Futurs Recruteurs
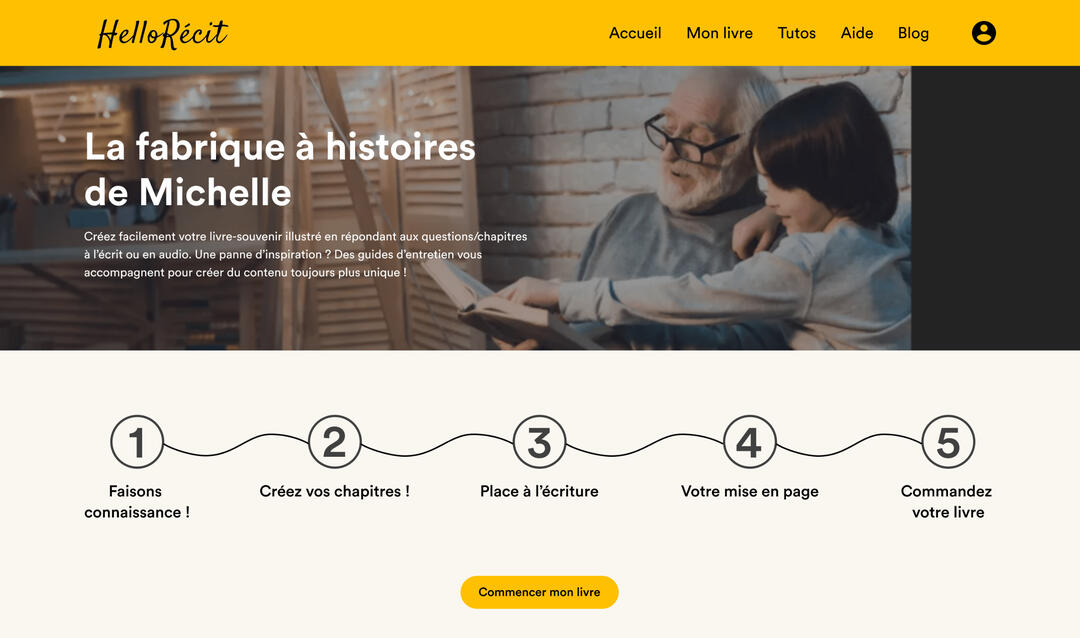
Lors d'une semaine de projet à l'ESD intitulée l'UX CAMP, voici le prototype que nous avons proposé à la fondatrice du concept Hello Récit.Concept : Hello Récit propose à ses clients de raconter leur propre histoire au travers de questions choisies au préalable. Il est également possible de s'enregistrer plutôt que d'écrire ses réponses. Après avoir validé toutes les étapes vous recevrez votre propre livre autobiographique illustré.
Brief : Proposer une identité visuelle forte (UI) et une amélioration de l'expérience utilisateur (UX).AFR* : Mon groupe et moi avons proposé une solution simple et claire qui correspondra parfaitement à notre cible : les séniors accompagnés de leurs enfants et petits enfants. Une adaptation quasi-parfaite aux attentes de la cible !Outil(s) utilisé(s) : Figma, Photoshop, Maze*AFR : Aux Futurs Recruteurs
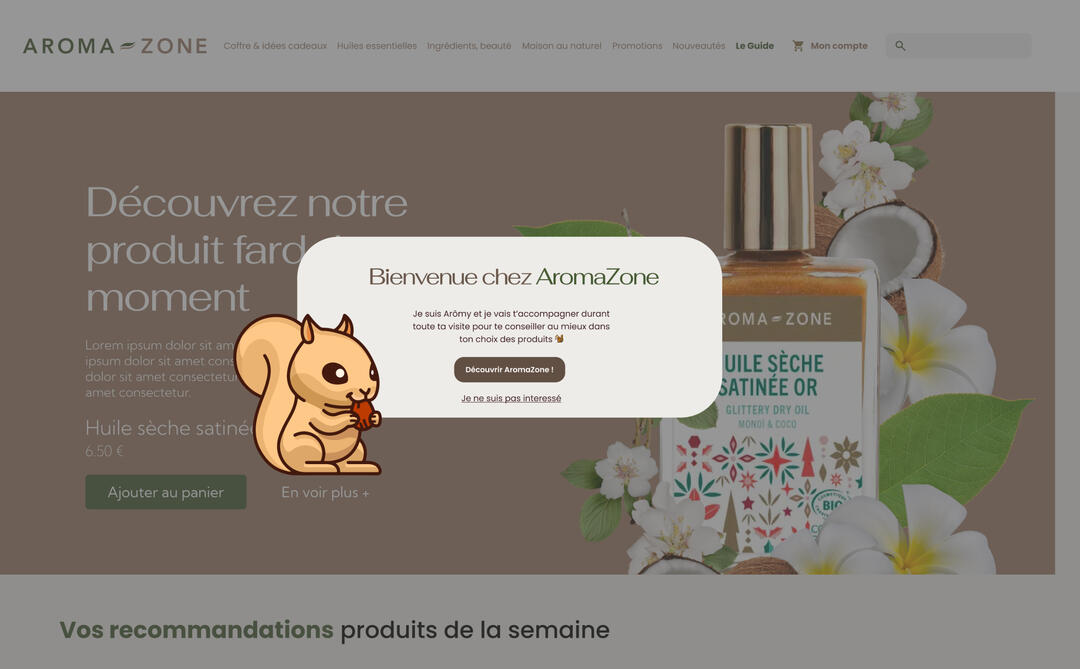
Lors d'une semaine de spécialisation UX/UI à l'ESD Paris, voici le prototype que nous avons proposé à nos intervenants dans le cadre de ce projet.Brief : Dans le cadre d'une refonte UX de leur site, votre client "Aroma-Zone" fait appel à vos services car ils ont besoin d'aide pour clarifier leur offre. L'objectif ici est de permettre à Aroma-Zone de mettre mieux en avant ses offres autour de ses produits et ainsi de pouvoir attirer de nouveaux clients.Comment clarifier l'offre d'Aroma-Zone auprès des nouveaux utilisateurs alors que le site peut être catégorisé comme vendant principalement des huiles essentielles ?AFR* : Puisque même les plus grands ont besoin de nouvelles sources d'inpiration, mon groupe et moi avons tenté de proposer un nouvel air frais à notre client fictif !Outil(s) utilisé(s) : Figma, Adobe Illustrator, Typeform*AFR : Aux Futurs Recruteurs

À la suite d'un exercice proposé par une intervenanet en classe de communication digitale, nous avons choisi de nous ré approprier l'identité et l'histoire de la pâtisserie Pierre Hermé.Brief : Ré-appropriez vous le concept d'une marque forte d'aujourd'hui et pensez la stratégie de contenus de cette dernière afin de proposer une expérience immersive pour le lancement de votre concept.Concept : Pierre Hermé devient Pierre Herm'Hess ; la nouvelle chaîne de macarons née de l'idée d'un ancien prisonnier originaire d'Aubervilliers. Il propose alors une chasse aux trésors IRL pour ses nouveaux clients.AFR* : Comme quoi, tout concept se dénature et peut tout autant réussir. Penser à de nouvelles cibles pour certaines marques peut s'avérer être à la source d'une nouvelle idée !Outil(s) utilisé(s) : Adobe Illustrator, Photoshop, After Effects, Première Pro*AFR : Aux Futurs Recruteurs
Alors, on collabore ?
Ci-dessous, vous retrouverez différentes manières de me contacter : téléphone, mail ou même LinkedIn !
© Tous droits réservés à Nathan TREMBLAY.